Welcome to r/mac, the place for all things Mac, iMac, and MacBook. Feel free to ask questions, share your problems, or discuss Apple's computers. Please do not self promote or post ads. You should not be gaining off a post unless you are trouble shooting. Remember to flair your post! I can't figure out how to use actual font software, so I downloaded one of those freestyle template things, and drew on it with my built in image editing software, MacOS Preview. Click here for the font. Help Reddit App Reddit coins Reddit premium Reddit gifts. System 6.0.8 and earlier. Originally, the Macintosh QuickDraw system software supported only bitmapped fonts. The original font set was custom designed for the Macintosh and was intended to provide a screen legibility. These system fonts were named after large cities, e.g. New York, Chicago, and Geneva. (See Fonts of the Original Macintosh.). Bitmapped fonts were stored as resources within the. Dec 19, 2012 The examples you reference are made in a variety of ways. Many of those pieces are letterpressed or screenprinted. If you are looking to create work on a single surface, you want to be using adobe illustrator to create your artwork - most of the free or cheap vector tools just don't have the typographic control you need for this kind of work.
What’s a Font Manager?
A font manager is an app that allows you to organize and manage all the fonts installed on your computer. Working with a great number of fonts without this tool may pose a lot of challenges.
Apr 21, 2018 FontLab Studio by FontLab is a powerful font editor for professionals to design typefaces and create or modify fonts. It is available for Windows and Mac and supports all major outline font formats including Type 1, TrueType, Multiple Master and OpenType. Cost: Premium. See pricing details.
Even if you’re creating a simple poster or an academic presentation, the font you choose matters. Just imagine that you’re doing several projects and need to find the perfect font for each of them right away. Here is when an easy-in-use font manager comes especially in handy — you’ll be able to quickly grab what you need without wasting time searching your computer for each one.
Apart from protecting system fonts from accidental deletion, the best font manager is also able to search, view, sort and rename fonts as well as fix or uninstall corrupted ones.
When you’re using fonts without a font manager, they’re generally copied to your system fonts folder. Having tons of both significant and rarely used fonts stored in it leads to long app loading times (InDesign, Illustrator, Photoshop) and system performance errors.
What is excellent about the font manager is that it’s designed for maintaining system stability. It can activate/deactivate a font or group of fonts manually or automatically only when required, without wasting system resources.
By default, macOS has its own font management app — Font Book. It’s pretty basic and has a limited set of features.
If you have a vast collection and use many fonts a day, you’ll surely need a more advanced tool. We are going to show why you should consider using font manager tools and share the best options for Mac available on the market.
Let’s get started!
How We Tested
The best font manager for Mac should come with multiple features to make your workflow fast and effective. Choosing a perfect tool gives you an opportunity to spend time on what’s really important — your work and creativity. To test these font manager apps, I used MacBook Air and paid attention to the following criteria:
User Interface
An intuitive and minimalistic interface is what we’re looking for. As you’re going to use a font manager app to manage a ton of fonts, you should be able to find the one you need right away.
The best software must let you customize the viewing options to make your user experience as smooth as possible. For instance, it should allow you to choose how many fonts are shown so that you’ll have a more in-depth look at each one — and vice versa.
Also, the user-friendly interface must make the preview and font-by-font comparison much easier as well as provides some other perks that turn working with fonts into a thrilling game, not a painful process.
Organization features
There’s nothing quite like keeping your vast font collection well-organized, right? To keep all the fonts you use arranged, a good font manager should allow you to create groups, categories, and/or labels. Using it, you should be able to activate and deactivate the fonts, filter them as you like, sort, print, export, and more with just a few clicks.
Integration with cloud platforms
Support for cloud services such as Dropbox, Google Drive, and SkyFonts will help you copy your font collection to every device you use as well as share it with others. Third-party software integration is a useful feature, especially for teams and agencies.
Affordability
We believe that the price tag of the software must be reasonable compared to the features it offers. If an app isn’t free, it should provide the free trial for you to check it out before purchasing.

The Winners
Best Font Manager for Mac: Typeface 2
Whether you’re a professional designer with a strong background or just a newbie, Typeface 2 has features that work perfectly well for everyone. No matter how vast is your font collection, this app lets you effectively organize it and works without a glitch.
As a beautifully designed font manager with a minimalistic interface, Typeface 2 makes browsing your fonts smooth and enjoyable. There is also an eye-soothing and stylish Night theme, which allows you to preview fonts in the dark.
As you can see, the interface is divided into two sides — a left side for fonts organization and the right side for a live preview. Depending on the style, the flexible tagging system categorizes all imported fonts into folders like Modern, Fun, Traditional, Web, etc. Of course, you can add new tags on your own as well.
The viewing options can also be customized as easy as pie. You can decide how many fonts are shown on a page, adjust the size of each font, and input the word or phrase that you want to preview. The last feature is especially beneficial when you’re searching for an ideal font for branding or logo.
Did you find a perfect font? Click on it, and Typeface 2 shows you a character list and detailed info such as language support and other specifications.
As we said, Typeface 2 lets you break down your font collection into categories or tags. This feature comes in handy when you work in a team and need to quickly export the set of fonts required for a particular project or want to make a backup copy. The app can also create a PDF of your hand-picked fonts so that you can show them to clients or print them out for reference.
What about importing new fonts? This easy-to-use font manager is always ready to expand your library with free fonts from the Google Fonts and Adobe Fonts catalog as well as download specific ones from the web. All imported fonts can be activated or deactivated manually and automatically.
Perhaps the best feature in Typeface 2 is live font comparison. With its help, you’ll see even the tiniest differences by putting one font over another. Here is how it looks when you try it:
Typeface 2 is currently available for Mac only and requires macOS 10.11 or higher. The app costs $19.99 on the Mac App Store or is free with a $9.99/month subscription to Setapp. The price is entirely fair compared to the impressive feature set you get. However, you can always check out the free 15-day trial before making a final decision on purchasing.
Best Free Font Manager App: Font Base

Built for designers by designers, Font Base has an intuitive interface that can be easily used by everyone who works with fonts, not only by professionals. Whether you have just a few fonts or a huge collection, the app will run equally fast and let you activate/deactivate specific fonts required for a particular project with a single click.
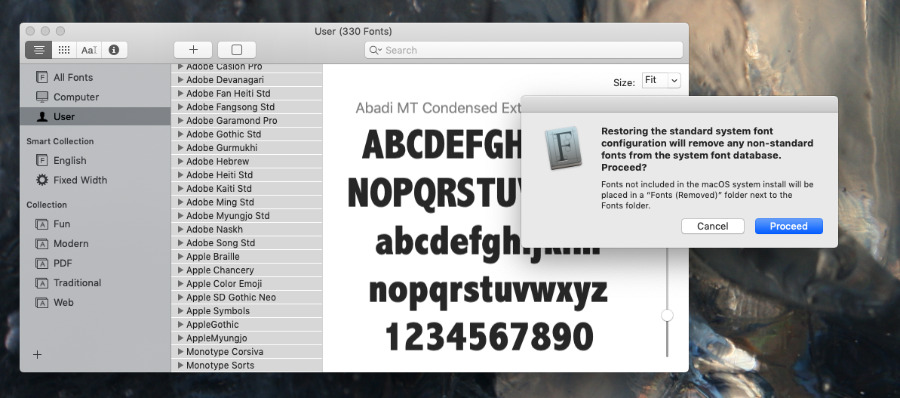
The interface of FontBase is as simple as it can be. On the left sidebar, you’ll find various categories, collections, folders, and other filters. On the right, there is a list of fonts with previews.
This font organizer leaves enough space for customization — you can change the font size and regulate how many options are shown on a page. Also, you can choose the preferred color both for fonts and background, which is great for imaging how your font will look in a project.
Just click on the font you like, and you’ll see the specimen page with styles, individual glyphs, and the waterfall tab (different font sizes on one page). Although FontBase is a free app, it offers some paid features limited to the Pro version, and the Glyphs View is one of them. To see all glyphs, you need to buy a subscription to an additional set of FontBase’s features.
As for importing fonts, FontBase does a great job. To start using them, drag and drop a folder (with or without subfolders) with fonts into the app or copy them to the program’s root folder on your computer. All the fonts added to the app are inactive. To activate a font, click on the grey circle at the left side of its name. When the font manager is closed, all fonts are automatically deactivated.
FontBase runs smoothly when it comes to Google Fonts support. You can also sync your fonts across multiple desktops by moving the app’s root folder to Dropbox or Google Drive.
Every time you open the font manager, it’ll invite you to “become Awesome”. Awesome is a bunch of subscription plans — monthly, yearly or forever, which adds some advanced features to a standard free set. A monthly subscription costs only $3 per month, so you can try and decide whether you need these “awesome features” or free ones are enough for you.
As we said, this front organizer is available for Mac, Windows, and Linux at no cost. Still, it has an easy-to-use interface and all the must-have features to provide a quality user experience. Compared with Typeface 2, FontBase has limited viewing options, but it is available for free and is enough for many users.
Best Font Browser for Casual Users: WordMark.it
If you’re just a casual user who is looking for a light-weight tool to compare the fonts in your library then browser-based Wordmark.it is undoubtedly worth taking a look at. It allows you to preview your text in the fonts installed on your computer within the browser with just a few clicks.
To see how the text looks with your fonts, you need to enter a word, phrase, or even a paragraph in the special field. The web app will immediately show you how your text looks with different fonts. You can scroll through the examples, select a few of them, and compare to pick the best one.
The app automatically modifies the font size based on the length of your entry. However, you can increase and decrease the size with the plus and minus buttons on the top left menu if it’s not a comfortable viewing size.
Compared to previously mentioned apps, Wordmark.it lacks some main features such as activation/deactivation of the fonts. In fact, the tool’s set of free features is quite limited. For instance, to unlock Google Fonts support, Tagging, Dark mode, and other helpful features, you have to buy Wordmark.it Pro for $2/month or pay $24 for a yearly subscription.
Still, Wordmark.it is a quick and easy-to-use tool with a simple interface that will help you review your system-based fonts without downloading any additional software. So, why not give it a try if you don’t need a full-fledged font manager?
The Competition
RightFont 5
RightFont 5 is one of the biggest competitors for Typeface 2 due to its awesome feature set. But the app has not so intuitive interface that prevents easy access to the font preview. Even after being redesigned, the latest version of RightFont looks oversimplified compared to the font managers mentioned above.
Designed primarily for professional designers and teams, RightFont 5 may be too complicated for beginners. But experienced users will make the most of using this advanced app. The tool creates a valuable font management experience. It helps easily sync, install and organize system fonts as well as Google Fonts, Adobe Typekit fonts, SkyFonts, and Monotype Library.
RightFont 5 lets you sync your font library and share it with your team via Dropbox, iCloud, Google Drive and other cloud services. So, when it comes to effective font collaboration, the app is a perfect choice for both in-house and remote designer teams working on the same project.
RightFont 5 is available for a per-device price of $40 with a 15-day fully functional free trial. If you want to buy a license for your team, you have to pay $32-36, depending on the number of devices.
Suitcase Fusion
Developed by Extensis, Suitcase Fusion is an upgraded font manager for organizing, finding, viewing, and using fonts within your workflow. While our top pick Typeface 2 is for everyone, Suitcase Fusion works best for professional designers and developers who are looking for more advanced features and third-party integration.
The app doesn’t have the most minimalistic and intuitive interface compared to other options on our list. However, it provides a detailed font preview and keeps everything quite organized.
Suitcase Fusion plugins are available for tools like Photoshop, Adobe Illustrator, InDesign and After Effect. The manager can easily sync your font collection via the cloud, making it accessible across devices. There is also a FontDoctor, a tool focused on a font corruption detection and repair.
The font manager offers a 15-day free trial, but the downloading process is quite tricky. To get the download link on the Extensis website, you need to sign up or login if you already have an account. Suitcase Fusion is priced at $119.95, which may seem high, especially for newbies. Even so, it’s worth trying. If you want to test it out, use a fully functional free trial.
Font Explorer X Pro 6
While the interface of the app looks quite old-school, Font Explorer X Pro remains a unique app with the rich set of enterprise-oriented features. It’s a fully-equipped font manager with font organization by sets and automatic font activation/deactivation. The app is perfectly integrated into macOS with Retina Display optimization and Spotlight support.
The main focus of Font Explorer X Pro is on font metadata. It provides detailed information on every font, a list of characters, customized preview, and even kerning.
The app is available for $99 to all new customers. Still, it’s possible to try a 30-day free trial. Note that prior registration is required for downloading. It’s hard to decide whether an individual designer would benefit from using Font Explorer, but if you’re looking for an agency-level tool for Mac, it’s surely worth your attention.
Final Thoughts
When it comes to font managers, there are apps that suit every taste. We hope our list will help you pick the best option that will accelerate your workflow and meet all your professional needs. So the next time you have too many fonts to care for, choose one of those apps, and manage your collection as efficiently as possible.
Have you tried another app that’s worth being featured in this Mac font manager app review? Let us know in the comments below!
Apple's Macintosh computer supports a wide variety of fonts. This support was one of the features that initially distinguished it from other systems.
Fonts[edit]
Typography Software On Mac Reddit Download
System fonts[edit]
The primary system font in OS X El Capitan and above is San Francisco. OS X Yosemite used Helvetica Neue, and preceding versions largely employed Lucida Grande. For labels and other small text, 10 pt Lucida Grande was typically used. Lucida Grande is almost identical in appearance to the prevalent Windows font Lucida Sans, and contains a larger variety of glyphs.
MacOS ships with multiple typefaces, for multiple scripts, licensed from several sources. MacOS includes Roman, Japanese and Chinese fonts. It also supports sophisticated font techniques, such as ligatures and filtering.
Many of the classic Macintosh typefaces included with previous versions remained available, including the serif typefaces New York, Palatino, and Times, the sans-serif Charcoal and Chicago, Monaco, Geneva and Helvetica. Courier, a monospaced font, also remained.[1]
In the initial publicly released version of Mac OS X (March 2001), font support for scripts was limited to Lucida Grande and a few fonts for the major Japanese scripts. With each major revision of the OS, fonts supporting additional scripts were added.
Zapfino[edit]
Zapfino is a calligraphic typeface designed by and named after renowned typeface designer Hermann Zapf for Linotype.[2][3] Zapfino utilizes advanced typographic features of the Apple Advanced Typography (AAT) 'morx' table format and is included in OS X partially as a technology demo. Ligatures and character variations are extensively used. The font is based on a calligraphic example by Zapf in 1944. The version included with macOS is a single weight. Since then, Linotype has introduced “Linotype Zapfino Extra” which includes the additional “Forte” weight with more options and alternates.
Several of the GX fonts that Apple commissioned and originally shipped with System 7.5 were ported to use AAT and shipped with Mac OS X 10.2 and 10.3. Hoefler Text, Apple Chancery and Skia are examples of fonts of this heritage. Other typefaces were licensed from the general offerings of leading font vendors.
LastResort[edit]
The LastResort font is invisible to the end user, but is used by the system to display reference glyphs in the event that glyphs needed to display a given character are not found in any other available font. The symbols provided by the LastResort font place glyphs into categories based on their location in the Unicode system and provide a hint to the user about which font or script is required to view unavailable characters. Designed by Apple and extended by Michael Everson of Evertype for Unicode 4.1 coverage, the symbols adhere to a unified design. The glyphs are square with rounded corners with a bold outline. On the left and right sides of the outline, the Unicode range that the character belongs to is given using hexadecimal digits. Top and bottom are used for one or two descriptions of the Unicode block name. A symbol representative of the block is centered inside the square. The typeface used for the text cutouts in the outline is Chicago, otherwise not included with macOS. LastResort has been part of Mac OS since version 8.5, but the limited success of Apple Type Services for Unicode Imaging (ATSUI) on the classic Mac OS means that only users of macOS are regularly exposed to it.
Lucida Grande[edit]
Of the fonts that ship with macOS, Lucida Grande has the broadest character repertoire. This font provides a relatively complete set of Arabic, Roman, Cyrillic, Hebrew, Thai and Greek letters and an assortment of common symbols. All in all, it contains a bit more than 2800 glyphs (including ligatures).
In macOS v10.3 ('Panther'), a font called Apple Symbols was introduced. It complements the set of symbols from Lucida Grande, but also contains glyphs only accessible by glyph ID (that is, they have not been assigned Unicode code points). A hidden font called .Keyboard contains 92 visible glyphs, most of which appear on Apple keyboards.
Font management[edit]
System 6.0.8 and earlier[edit]
Originally, the Macintosh QuickDraw system software supported only bitmapped fonts. The original font set was custom designed for the Macintosh and was intended to provide a screen legibility. These system fonts were named after large cities, e.g. New York, Chicago, and Geneva. (See Fonts of the Original Macintosh.)
Bitmapped fonts were stored as resources within the System file. A utility called Font/DA Mover was used to install fonts into or remove fonts from the System file. Fonts could be embedded into Macintosh applications and other file types, such as a HyperCard stack. Unused fonts were stored in a suitcase file.
The ImageWriter printer supported a higher resolution mode where bitmap fonts with twice the screen resolution were automatically substituted for 'near letter quality' printing. (For example, a 24-point bitmapped font would be used for 12-point printing.) This feature was sometimes called two-times font printing. Some later Apple QuickDraw-based laser printers supported four-times font printing for letter quality output.
With the introduction of the LaserWriter and support for PostScript-compatible printers, the Mac system software initially supported outline fonts for printing only. These outline fonts could be printed in letter quality at any size. PostScript fonts came with two files; a bitmap font was installed into the System file, and an outline font file was stored in the System Folder. Some of the bitmapped “city” fonts were automatically replaced by PostScript fonts by the printer driver. Commercial typefaces such as Times and Helvetica began to be distributed by Apple, Adobe Systems and others.
The Adobe Type Manager (ATM) system extension allowed PostScript outline fonts to be displayed on screen and used with all printers (PostScript or not). This allowed for true WYSIWYG printing in a much broader set of circumstances than the base system software, however with a noticeable speed penalty, especially on Motorola 68000-based machines.
After the release of System 7, Apple added System 6 support for TrueType outline fonts through a freely available system extension, providing functionality similar to ATM. Apple provided TrueType outline files for the bitmapped 'city' system fonts, allowing letter quality WYSIWYG printing.
A reboot was required after installing new fonts unless using a font management utility such as Suitcase, FontJuggler or MasterJuggler.
System 7 – Mac OS 9[edit]
A highly touted feature of System 7 was integrated TrueType outline font support, which received industry support from Microsoft. Fonts were still stored in the System file but could be installed using drag-and-drop. To install new fonts, one had to quit all applications.
Despite this, ATM and PostScript Type 1 fonts continued to be widely used, especially for professional desktop publishing. Eventually Adobe released a free version of their utility, called ATM Light.
In System 7.1, a separate Fonts folder appeared in the System Folder. Fonts were automatically installed when dropped on the System Folder, and became available to applications after they were restarted. Font resources were generally grouped in suitcase files. However, rules for storing printer fonts varied greatly between different system, printer and application configurations until the advent of the new Fonts folder. Typically, they had to be stored directly in the System Folder or in the Extensions Folder.

System 7.5 added the QuickDraw GX graphics engine. TrueType GX supported ligatures and other advanced typography features. However little software supported these features and PostScript remained the standard.
Starting with Mac OS 8.5, the operating system supported data fork fonts, including Windows TrueType and OpenType. In addition, Apple created a new format, called PostScript variant.
Fonts in the /System/Library/Fonts folder and the /Library/Fonts folder are available to all users. Fonts stored in a user's ~/Library/Fonts folder are available to only that user. Previously, up to OS X 10.4, both Mac OS 9 applications running in the legacy Classic Environment and native applications could access fonts stored in the Mac OS 9 system folder
macOS includes a software rasterizer that supports PostScript. Thus eliminating the need for the Adobe Type Manager Light program. The built-in text editing supports advanced typesetting features such as adjustable kerning and baseline, as well as a few OpenType features.
Support for QuickDraw GX fonts was dropped in macOS in favor of TrueType fonts using AAT features. Bitmap fonts are only used on screen if there is a corresponding vector form (which is always used in printing).
Since OS X v10.3 (Panther), a utility called Font Book has been included with the operating system allowing users to easily install fonts and do basic font management.
Third-party font managers[edit]
As desktop publishing took off and PostScript and other outline font formats joined the bitmap fonts, the need for unified font management grew. A number of third parties have created tools, such as Suitcase, for managing font sets. For example, they allowed enabling or disabling fonts on-the-fly, and storing fonts outside of their normal locations. Some even allow the use of Windows .ttf font files natively on systems prior to macOS.
Font technology[edit]
TrueType and PostScript[edit]
TrueType is an outline font standard developed by Apple in the late 1980s, and later licensed to Microsoft, as a competitor to Adobe's Type 1 fonts used in PostScript, which dominated desktop publishing.
The outlines of the characters in TrueType fonts are made of straight line segments and quadratic Bézier curves, rather than the cubic Bézier curves in Type 1 fonts. While the underlying mathematics of TrueType is thus simpler, many type developers prefer to work with cubic curves because they are easier to draw and edit.
While earlier versions of the Mac OS required additional software to work with Type 1 fonts (as well as at least one bitmap copy of each Type 1 font to be used), macOS now includes native support for a variety of font technologies, including both TrueType and PostScript Type 1.
Microsoft, together with Adobe, created an extended TrueType format, called OpenType. Apple, however, continued to develop TrueType. A 'Zapf' table, for example, maps composite glyphs to characters and vice versa and adds other features. The table was named after typeface creator Hermann Zapf with permission.[3]
QuickDraw GX[edit]
QuickDraw GX was a complete overhaul of the Macintosh graphics system, including the font system, which was rolled out for System 7.5 in 1995. QuickDraw GX fonts could be in either TrueType or PostScript Type 1 formats and included additional information about the glyphs and their purpose. Advanced features, such as ligatures, glyph variations, kerning information and small caps, could be used by any GX enabled application. Previously, they had typically been reserved for advanced typesetting applications.
Microsoft was refused a license to GX technology and chose to develop OpenType instead. GX typography and GX technology as a whole never saw widespread adoption. Support for GX was dropped in later versions.
AAT covers much of the same ground as OpenType. It incorporates concepts from the Multiple Master font format, which allows multiple axes of traits to be defined and an n-dimensional number of glyphs to be accessible within that space. AAT features do not alter the underlying characters, but do affect their representation during glyph conversion.
AAT is supported in IBM’s open source ICU library, which implements support for AAT fonts under Linux and other open source operating systems.
Hinting technology[edit]
Hinting is the process by which TrueType fonts are adjusted to the limited resolution of a screen or a relatively low resolution printer. Undesired features in the rendered text, such as lack of symmetry or broken strokes, can be reduced. Hinting is performed by a virtual machine that distorts the control points that define the glyph shapes so that they fit the grid defined by the screen better. Hinting is particularly important when rendering text at low effective resolution: that is, with few pixels per character.
Hinting is part of the TrueType specification, but Apple held three patents in the United States relating to the process:
- US 5155805 'Method and apparatus for moving control points in displaying digital typeface on raster output devices' (filed May 8, 1989)
- US 5159668 'Method and apparatus for manipulating outlines in improving digital typeface on raster output devices' (filed May 8, 1989)
- US 5325479 'Method and apparatus for moving control points in displaying digital typeface on raster output devices' (filed May 28, 1992)
Until they expired, Apple offered licensing of these patents. Microsoft had access to Apple's TrueType patents through cross-licensing. These patents have proven problematic to developers and vendors of open source software for TrueType rendering, such as FreeType. To avoid infringing on the patents, some software disregarded the hinting information present in fonts, resulting in visual artefacts. FreeType developed an automatic hinting engine, but it is difficult to beat the explicit hinting guidelines provided by the typeface designer. The problem of lacking hinting could also be compensated for by using anti-aliasing, although a combination of the two produces the best result.
Subpixel rendering[edit]
Typography Software On Mac Reddit Mac
OS X/macOS uses subpixel rendering. Version 10.2 introduced subpixel rendering of type and Quartzvector graphics. This feature is enabled using the System Preferences panel 'General' (10.2) or 'Appearance' (10.3), by setting the font smoothing style to 'Medium — best for Flat Panel'. OS X 10.4 introduced an 'Automatic' setting which transparently chooses either 'Medium' or 'Standard,' depending on the type of main display. The quality of the rendering compared to Microsoft's ClearType and FreeType is contested, and is largely a matter of reader preference. However, Apple's approach differs from that of ClearType and FreeType in that TrueType hinting instructions are discarded for all but the smallest type sizes. This results in more consistency of rendering on Mac OS at the expense of allowing type designers a level of fine tuning through hints.
Fonts of the original Macintosh[edit]
Approximately 12 fonts were included with the classic Mac OS (versions 1–9). With the sole exception of Bill Atkinson's Venice typeface, the fonts included with the original Macintosh were designed by Susan Kare, who also designed most of the Macintosh's original icons.
The Macintosh was an early example of a mainstream computer using fonts featuring characters of different widths, often referred to as proportional fonts. Previously, most computer systems were limited to using monospaced fonts, requiring, for example, i and m to be exactly the same width. Vector-based fonts had yet to appear in the personal computer arena, at least for screen use, so all the original Mac's typefaces were bitmaps. Fonts were available in multiple sizes; those sizes installed on a system would be displayed in the font menu in an outline style.
From System 1 through Mac OS 7.6, the default system fonts for Mac OS were Chicago for menus and window titles and Geneva for Finder icons, and they could not be customized. The fonts for Finder icons became customizable starting in System 7. It is accessible in the 'Views' control panel. In Mac OS 8 and Mac OS 9, the default system font was changed to Charcoal menus and window titles, but it could be customized in Preferences.
Naming[edit]
After designing the first few fonts, the team decided to adopt a naming convention. First, they settled on using the names of stops along the Paoli, Pennsylvania, commuter rail line: Overbrook, Merion, Ardmore, and Rosemont. Steve Jobs had liked the idea of using cities as the names, but they had to be 'world class' cities.[4]
Variants[edit]
Variants of each font were algorithmically generated on-the-fly from the standard fonts. Bold, italic, outlined, underlined and shadowed variations were the most common, though some applications also included subscript and superscript.
Outline, shadow and underline are not always supported by modern software and fonts.
Apple logo[edit]
Apple's fonts and the Mac OS Romancharacter set include a solid Apple logo. One reason for including a trademark in a font is that the copyright status of fonts and typefaces is a complicated and uncertain matter. Trademark law, on the other hand, is much stronger. Third parties cannot include the Apple logo in fonts without permission from Apple.[citation needed] Apple states in the MacRoman to Unicode mapping file that:
On regular US QWERTY keyboards, the logo character can be typed using the key combination Shift Option K (⇧⌥K). In MacRoman, the Apple logo has a hex value of 0xF0. The Apple logo has not been assigned a dedicated Unicode code point, but Apple uses U+F8FF () in the Private Use Area.
Note that the logo does have a unique PostScript name in the Adobe Glyph List - /apple, mapping to F8FF.
List[edit]
- Athens (slab serif)
- Cairo was a bitmapdingbat font, most famous for the dogcow at the z character position.
- Chicago (sans-serif) was the default Macintosh system font in System 1–7.6. Also seen on LCD screens of earlier iPod models.
- Geneva (sans-serif) is designed for small point sizes and prevalent in all versions of the Mac user interface. Its name betrays its inspiration by the Swiss typeface Helvetica. Nine point Geneva is built into Old World ROM Macs.
- London (blackletter) was an Old English–style font.
- Los Angeles (script) was a thin font that emulated handwriting.
- Mobile was a bitmapdingbat font. Before System 6, it was known as Taliesin.
- Monaco (sans-serif, monospaced) is a fixed-width font well-suited for 9–12 pt use. Ten point Monaco is built into Old World ROM Macs.
- New York (serif) was a Times Roman–inspired font. The name alluded to the inspiration, even though the Times for which Times Roman was created was that of London, not New York.
- San Francisco was a whimsical font where each character looked as if it was a cutout from a newspaper, creating an intentional ransom note effect.
- Toronto (slab serif) was a geometric design. It was removed from System 6 and later.
- Venice (script) was a calligraphic font designed by Bill Atkinson.
See also[edit]
References[edit]
- ^'Fonts supplied with Mac OS'. Microsoft. 2001-05-29. Retrieved 2008-07-17.
- ^Strizver, Ilene (2015-06-29). 'Hermann Zapf, ITC & Apple: The History of ITC Zapf Chancery & ITC Zapf Dingbats'. CreativePro.com. Retrieved 2017-05-27.
- ^ ab'The TrueType Font File - The Zapf table'. TrueType Reference Manual. Apple Computer, Inc. 2000-09-14. Retrieved 2017-07-25.
- ^'World Class Cities'. Folklore.org. Retrieved 2008-07-17.
External links[edit]
- 'Mac OS 7.x, 8.x 9.x: Fonts Included With Major System Releases'. Apple Inc. 2002-06-11. Retrieved 2008-07-17.